プラグインにも色々ありますが、新しくなったAddThisのプラグインはオススメ!
TwitterCardsとの弊害がありますが、TwitterCardsを入れてない人は大丈夫です!
サイトやブログ運営者は実感していると思いますが、最近スマホからのアクセスが急増。
スマホからのシェアのしやすさは無視できなくなってきました。
そこでこのAddThisのSmart Layers!
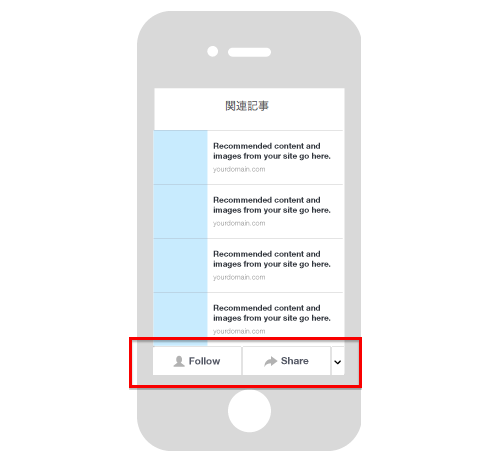
導入するとこのように表示されます。
目につきやすく様々なサービスに純正で対応しているので超便利!
Analyticsにも対応しているので、どんな記事がシェアされたのかも確認できます。
もちろん無料で使えます。
AddThis Smart Layersのコードを取得
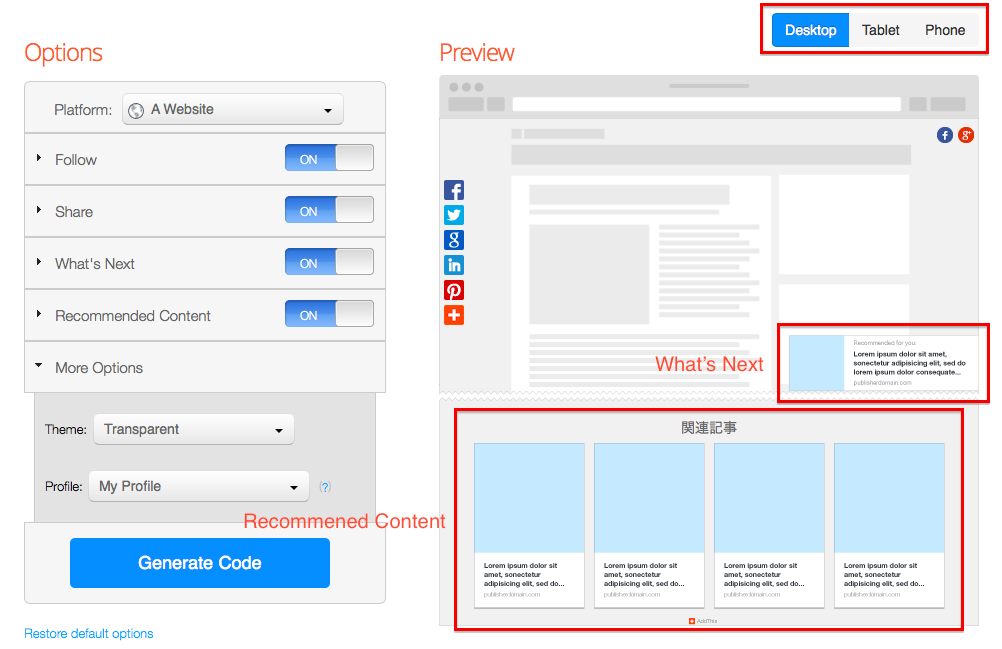
1、AddThisでコードを作成します。簡単なのでPointを読んでからリンク先へどうぞ!
Point 1:Shareボタンはカスタム可能(カスタム方法は次の項目で)
Point 2:What’s nextとRecommended ContentはOFF
※ PhoneではWhat’s nextが使えません
※ What’s nextとRecommended Contentは修正待ちでOFFにしました
2、Generate Codeをクリックして、プラグインをコピーします。
シェアボタンのカスタマイズ
1、コードを貼る前にシェアボタンの設定をします。
デフォルトのままじゃちょっと使い難いので・・・
AddThisのコードの中に次ようなコードがあると思います。
addthis.layers({
‘theme’ : ‘transparent’,
‘share’ : {
‘position’ : ‘left’,
‘numPreferredServices’ : 5
‘theme’ : ‘transparent’,
‘share’ : {
‘position’ : ‘left’,
‘numPreferredServices’ : 5
これに赤色のコードを追加します。
addthis.layers({
‘theme’ : ‘transparent’,
‘share’ : {
‘position’ : ‘left’,
‘numPreferredServices’ : 5
‘services’ : ‘facebook,twitter,google_plusone_share,pocket,more’,
‘theme’ : ‘transparent’,
‘share’ : {
‘position’ : ‘left’,
‘numPreferredServices’ : 5
‘services’ : ‘facebook,twitter,google_plusone_share,pocket,more’,
これでservice内に記載されているサービスのシェアボタンが表示されるようになります。
サービスコードはこちらから調べられますので必要なものを追加してください。
完成したコードを貼り付ける
Bloggerではウィジェットの追加で貼り付けてもOKです。
好きな場所へ貼り付けてください。
HTMLの後ろのほうにコードを入れないと、ページが重くなるので注意です。
Google Analyticsとの連携は微妙だったのでやめました。(重い)
〜 Blogger カスタマイズ 〜