【Blogger】人気の投稿をカスタマイズする方法
BloggerにあるGoogleの公式ガジェットに「人気の投稿」があります。
デフォルトの設定だとちょっと納得いかないのでCSSで改造してみました。
既にガジェットを追加しており、使用している事を前提で書いていきます。
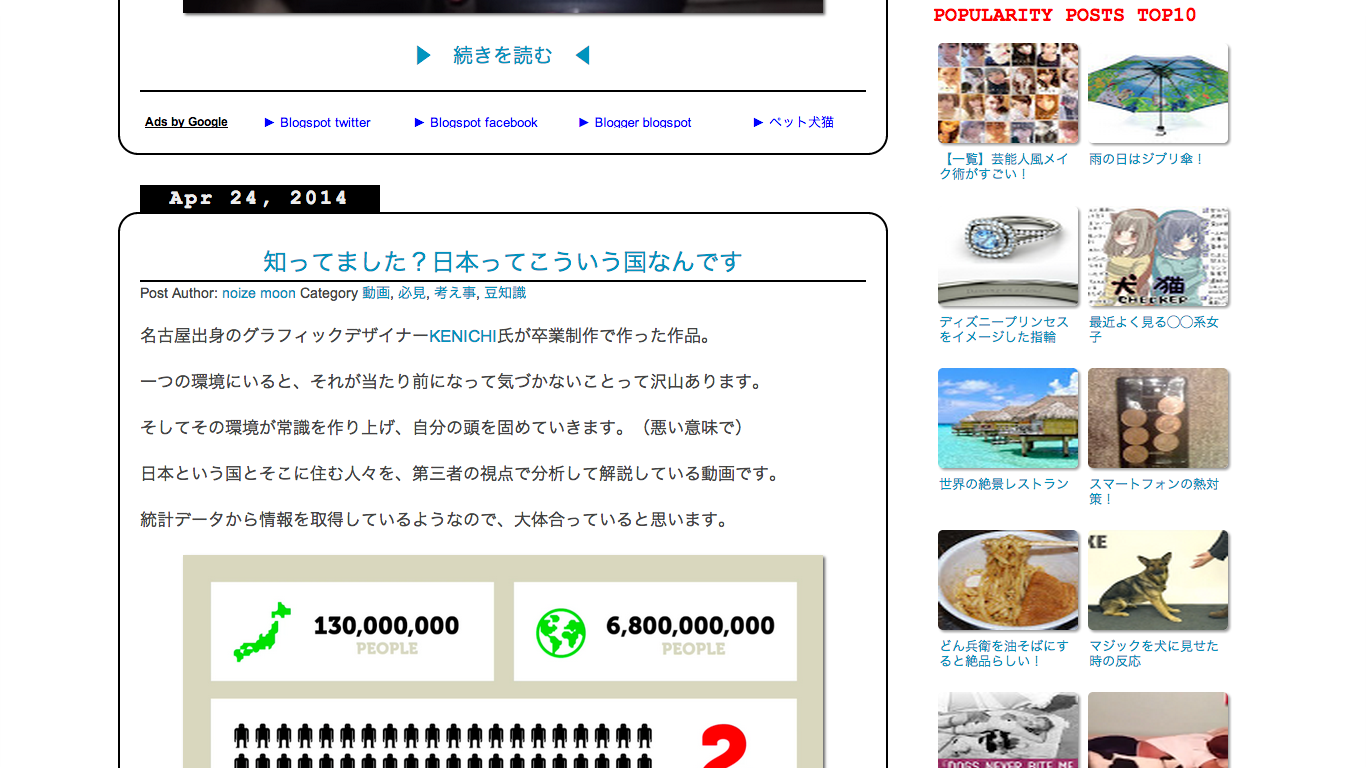
この記事の内容を実行すると、上記の画像ような表示になります。
「人気の投稿」の設定は次の画像の通りです。
タイトルと期間と表示件数はお好みでどうぞ。
表示件数は偶数にするとバランスがいいです。
表示方法を、投稿のタイトルと「画像のサムネイル」にチェックを入れてください。
次にCSSを追加します。
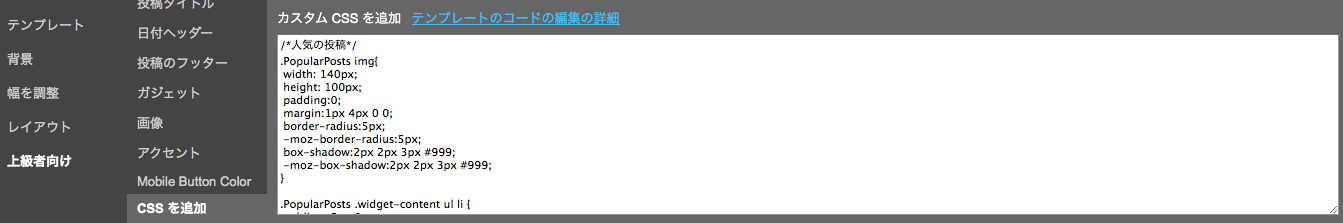
確認しながら編集できるので「カスタマイズ」の「CSSを追加」で編集してください。
下のコードをコピーして貼り付けてください。
赤い部分は、サイドバーのサイズに合わせて好みのサイズに調整してください。
.PopularPosts img{
width: 140px;
height: 100px;
padding:0;
margin:1px 4px 0 0;
border-radius:5px;
-moz-border-radius:5px;
box-shadow:2px 2px 3px #999;
-moz-box-shadow:2px 2px 3px #999;
}
.PopularPosts .widget-content ul li {
padding: 5px 0;
margin: 0 5px;
float: left;
width: 140px;
}
.item-title {
width: 140px;
height: 30px;
overflow: hidden;
clear: both;
padding: 0 1px;
font-size: 13px;
}
.PopularPosts img:hover{
opacity:.7;
filter:alpha(opacity=70)
}
以上で完成です。
サムネイルのボケ回避方法はわかりません(^_^;)
あとご自分でブログを観覧される場合のみ、quickeditのスパナが大きくなるかも?
これは管理者にしか見えないので問題ないです。
HMTLで<b:include name=’quickedit’/>の部分を消せば消えますがオススメしません。
私の場合「人気の投稿」がクリックできなくなりました(´;ω;`)ウッ…