【Blogger】関連記事をLinkwithinから脱却する!
関連記事の表示をLinkwithinから脱却すべく新しいものを探してみた。
そして見つけました!結構色んな種類があっていい!!
でも素人の私にはコードの意味がちんぷんかんぷん (´・ω・`)
でも頑張って入れてみました!
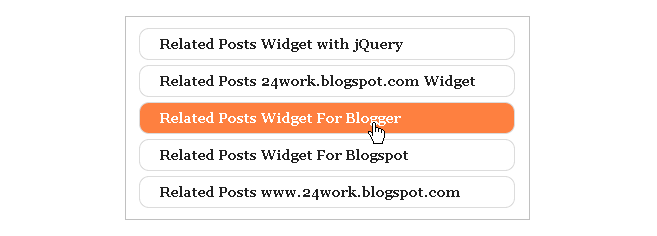
選ぶのに迷いますが、私は上の画像のタイプを選びました。
これがそのコードです。
<link href=’http://dl.dropboxusercontent.com/s/8zgabw4ou3f8lg1/related-posts-min-15.css‘ rel=’stylesheet’ type=’text/css’/>
<a href=’http://24work.blogspot.com/‘ rel=’dofollow’ target=’_blank’ title=’My Blogger Tricks’>
<img alt=’My Blogger Tricks’ border=’0′ src=’https://bitly.com/24workpng1′ style=’position: fixed; bottom: 10%; right: 0%; top: 0px;’/>
</a>
<a href=’http://24work.blogspot.com/‘ rel=’dofollow’ target=’_blank’ title=’All Blogger Tricks’>
<img alt=’All Blogger Tricks’ border=’0′ src=’https://bitly.com/24workpng1′ style=’position: fixed; bottom: 10%; right: 0%;’/>
</a>
<a href=’http://24work.blogspot.com/‘ rel=’dofollow’ target=’_blank’ title=’Latest Tips and Tricks’><img alt=’Latest Tips and Tricks’ border=’0′ src=’https://bitly.com/24workpng1′ style=’position: fixed; bottom: 10%; left: 0%;’/>
</a>
<b:if cond=’data:blog.pageType == "item"’>
<div id=’related-posts’>
<b:loop values=’data:post.labels’ var=’label’>
<b:if cond=’data:label.isLast != "true"’>
</b:if>
<b:if cond=’data:blog.pageType == "item"’>
<script expr:src=’"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"’ type=’text/javascript’/>
</b:if>
</b:loop>
<h2 class=’title’ style=’color:#fff;background-color:#000;width:150px;’>Related Topics</h2>
<script type=’text/javascript’>
var currentposturl="<data:post.url/>";
var maxresults=5; <!– Increase To Show More Then 5 Related Post –>
removeRelatedDuplicates(); printRelatedLabels(); </script>
このコードで素人ながら気になったのが赤い部分。
最初の2つはDropboxからscriptとcssを持ってきてるようですね。
作成者が消したら使えなくなる・・・?
あとの3つは多分作成者のサイトへのリンク。多分。
ということで取り敢えずCSSをコピーして自分のCSSに追加。
コピペしたCSS
#related-posts ul li {
background: #FFF
no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dcdcdc;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
#related-posts ul li:hover {background:#FF8040;}
#related-posts ul li a{text-decoration:none;font:14px Georgia, verdana;color:#222222;}
#related-posts ul li a:hover {text-decoration:none;color:#fff;}
そしてhttp://24work.blogspot.com/と追加したCSSのURL部分をまるごと削除。
<b:if cond=’data:blog.pageType == "item"’>
<div id=’related-posts’>
<b:loop values=’data:post.labels’ var=’label’>
<b:if cond=’data:label.isLast != "true"’>
</b:if>
<b:if cond=’data:blog.pageType == "item"’>
<script expr:src=’"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"’ type=’text/javascript’/>
</b:if>
</b:loop>
<h2 class=’title’ style=’color:#000;background-color:#fff;width:150px;’>Related Topics</h2>
<script type=’text/javascript’>
var currentposturl="<data:post.url/>";
var maxresults=5; <!– Increase To Show More Then 5 Related Post –>
removeRelatedDuplicates(); printRelatedLabels(); </script>
すっきりなった(〃∇〃)
あとscriptの部分が気になりますが、自分の力ではどうもできないので保留。
このコードを関連記事を表示させたい場所に貼り付けます。
このブログでは<div class=’post-footer’>の直上に貼りました。
成功!こんな感じになりました!
ん?ちょっとまてよ?1.2.3.4.5…..11!11個も関連記事が出てる (´・ω・`)
var maxresults=5で5個と指定しているはずなのに・・・。なんでだろう・・・
課題① 関連記事の表示数を一定にしたい。(未解決)
maxresultsの値を小さくしてとりあえず調べ中。
課題② 文字しか選択できないので選択範囲を広げたい。(未解決)
CSSに次のコードを貼り付ける。display: block;でliのブロックを選択範囲に。
範囲をもう少し広げたければpaddingで調整。
display: block;
}
課題③ Dropboxにあるscriptをどうにかしたい。(未解決)
未解決。というより多分無理なのかな?