【Blogger】Linkwithinでサムネ付きの関連記事を表示する
関連記事を表示させるプラグインは色々ありますが、一番のオススメはLinkwithinですね。
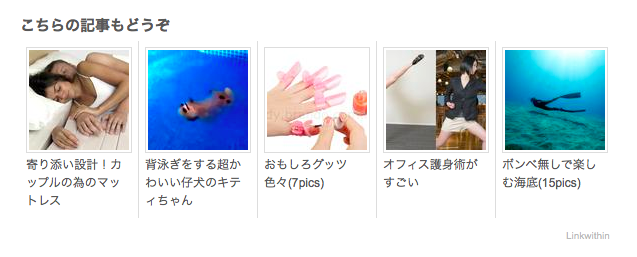
そしてなんと言ってもデザインがスマート!
他に精度の高いプラグインはありますが、ほぼサムネイルが付いていない!
付いていたとしても見た目がよろしくない!
スマートにブログやサイトをカスタマイズしたい人にLinkwithinはオススメです。
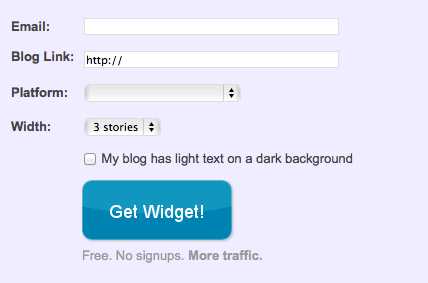
Point 1:Emailを入力しないといけないが、特にメールは来ない。
Point 2:Blog Linkは自分のブログURLでOK
Point 3:「全ページ」にLinkwithinを表示する場合は、PlatformはBloggerでOK
Point 4:「記事ごと」にLinkwithinを表示する場合は、PlatformをOtherにする。
Point 5:Widthは5 storiesがベスト。他だと小さすぎる(任意)
Point 6: ブログの背景が暗い方は「My blog has light〜」にチェックを入れる。
3、記事下にlinkwithinを表示させる。(ここからPlatformがOtherの方)
HTMLの編集で<div class=’post-footer‘>を検索して、直上にコードを貼り付ける。
(<div class=’post-footer‘>が何箇所かある場合、<div class=’jump-link‘>が上にある方です)
3、コードをちょこっと追加する。
① 「You may also like:」を好きなタイトルにする。
<script>linkwithin_text=’好きなタイトル‘;</script>
——-Linkwithinのコード——-
② 記事ごとに表示される様に条件を追加する。
<b:if cond=’data:blog.pageType == “item”‘>
<script>linkwithin_text=’好きなタイトル’;</script>
——-Linkwithinのコード——-
</b:if>
③ コード完成!
4、linkwithinをが左に寄ってるので中央寄せにする。
CSSに以下のコードを追加
margin: 0 auto !important;
}
5、完成!
まとめるとこんな感じに
-HTML-
<div class=’jump-link‘>
<b:if cond=’data:blog.pageType == “item”‘>
<script>linkwithin_text=’好きなタイトル’;</script>
——-入手したコード——-
</b:if>
<div class=’post-footer‘>
-CSS-
.linkwithin_inner{
margin: 0 auto !important;
}